文件上传-文件上传的介绍
package top.qaqaq.P213;
import jakarta.servlet.ServletException;
import jakarta.servlet.ServletInputStream;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* @author RichieZhang
* @create 2022-12-08 下午 9:08
*/
public class UploadServlet extends HttpServlet {
/**
* 用来处理上传的数据
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// super.doPost(req, resp);
/*
文件的上传介绍
1、要有一个 form 标签,method=post 请求
2、form 标签的 encType 属性值必须为 multipart/form-data 值
3、在 form 标签中使用 input type=file 添加上传的文件
4、编写服务器代码(Servlet 程序)接收,处理上传的数据。
encType=multipart/form-data 表示提交的数据,以多段(每一个表单项一个数据段)的形式进行拼接,然后以二进制流的形式发送给服务器
*/
System.out.println("文件上传过来了");
//不能直接读取
//System.out.println(req.getParameter("username"));
//System.out.println(req.getParameter("photo"));
//需要用流读取
ServletInputStream inputStream = req.getInputStream();
byte[] buffer = new byte[1024000];
int read = inputStream.read(buffer);
System.out.println(new String(buffer,0,read));
}
}
<%--
Created by IntelliJ IDEA.
User: ZRich
Date: 2022/12/8
Time: 下午 9:03
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="http://localhost:8080/JavaWeb_Code_IO/uploadServlet" method="post" enctype="multipart/form-data">
用户名:<input type="text" name="username" /> <br/>
头像:<input type="file" name="photo" /> <br/>
<input type="submit" value="上传">
</form>
</body>
</html>
<servlet>
<servlet-name>UploadServlet</servlet-name>
<servlet-class>top.qaqaq.P213.UploadServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>UploadServlet</servlet-name>
<url-pattern>/uploadServlet</url-pattern>
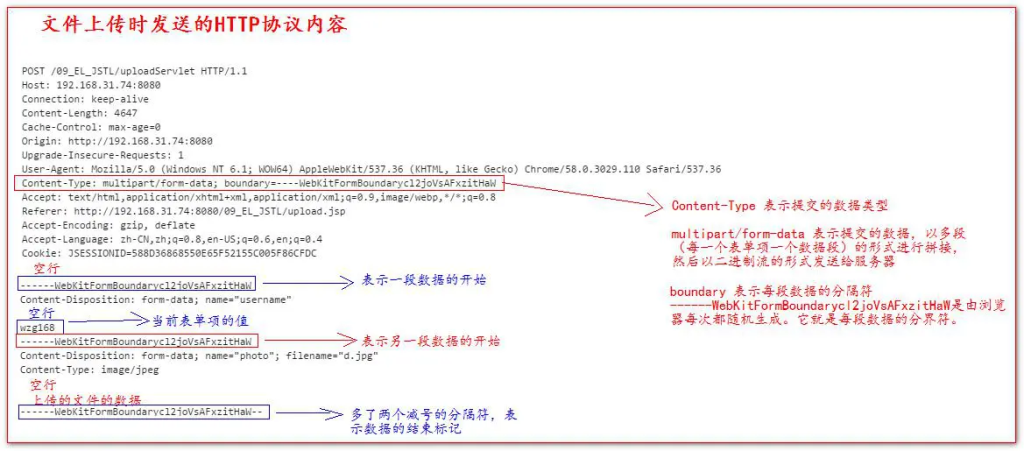
</servlet-mapping>文件上传-上传的http协议内容介绍

文件上传-上传合用到的类和方法的介绍、文件上传-使用fileupload解析上传的数据
package top.qaqaq.P215;
import jakarta.servlet.ServletException;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileItemFactory;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.RequestContext;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import java.io.File;
import java.io.IOException;
import java.util.List;
/**
* @author RichieZhang
* @create 2022-12-08 下午 9:51
*/
public class UploadServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// super.doPost(req, resp);
/*
commons-fileupload.jar 常用 API 介绍说明
commons-fileupload.jar 需要依赖 commons-io.jar 这个包,所以两个包我们都要引入。
第一步,就是需要导入两个 jar 包:
commons-fileupload-1.4.jar
commons-io-2.11.0.jar
*/
/*
commons-fileupload.jar 和 commons-io.jar 包中,我们常用的类有哪些?
ServletFileUpload 类,用于解析上传的数据。
FileItem 类,表示每一个表单项。
boolean ServletFileUpload.isMultipartContent(HttpServletRequest request);
判断当前上传的数据格式是否是多段的格式。
public List<FileItem> parseRequest(HttpServletRequest request)
解析上传的数据
boolean FileItem.isFormField()
判断当前这个表单项,是否是普通的表单项。还是上传的文件类型。
true 表示普通类型的表单项
false 表示上传的文件类型
String FileItem.getFieldName()
获取表单项的 name 属性值
String FileItem.getString()
获取当前表单项的值。
String FileItem.getName();
获取上传的文件名
void FileItem.write( file );
将上传的文件写到 参数 file 所指向的磁盘位置 。
*/
//1 先判断上传的数据是否是多段数据(只有是多段的数据,才是文件上传的)
if (ServletFileUpload.isMultipartContent((RequestContext) req)) {
//创建FileItemFactory工厂实现类
FileItemFactory fileItemFactory = new DiskFileItemFactory();
// 创建用于解析上传数据的工具类ServletFileUpload类
ServletFileUpload servletFileUpload = new ServletFileUpload(fileItemFactory);
// 解析上传的数据,得到每一个表单项FileItem
try {
List<FileItem> list = servletFileUpload.parseRequest((RequestContext) req);
// 循环判断,每一个表单项,是普通类型,还是上传的文件
for (FileItem fileItem : list) {
if (fileItem.isFormField()) {
// 普通表单项
System.out.println("表单项的name属性值:" + fileItem.getFieldName());
// 参数UTF-8 解决乱码问题
System.out.println("表单项的value属性值:" + fileItem.getString("UTF-8"));
} else {
// 上传的文件
System.out.println("表单项的name属性值:" + fileItem.getFieldName());
System.out.println("上传的文件名:" + fileItem.getName());
fileItem.write(new File("C:\\" + fileItem.getName()));
}
}
} catch (FileUploadException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
<%--
Created by IntelliJ IDEA.
User: ZRich
Date: 2022/12/8
Time: 下午 9:03
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="http://localhost:8080/JavaWeb_Code_IO/uploadServlet" method="post" enctype="multipart/form-data">
用户名:<input type="text" name="username" /> <br/>
头像:<input type="file" name="photo" /> <br/>
<input type="submit" value="上传">
</form>
</body>
</html>
<servlet>
<servlet-name>UploadServlet1</servlet-name>
<servlet-class>top.qaqaq.P215.UploadServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>UploadServlet1</servlet-name>
<url-pattern>/uploadServlet1</url-pattern>
</servlet-mapping>