Kaptcha 简介
Kaptcha 是一个可高度配置的实用验证码生成工具,可自由配置的选项如:
- 验证码的字体
- 验证码字体的大小
- 验证码字体的字体颜色
- 验证码内容的范围(数字,字母,中文汉字!)
- 验证码图片的大小,边框,边框粗细,边框颜色
- 验证码的干扰线
- 验证码的样式(鱼眼样式、3D、普通模糊、…)
Kaptcha 详细配置表
| kaptcha.border | 图片边框,合法值:yes , no | yes |
| kaptcha.border.color | 边框颜色,合法值: r,g,b (and optional alpha) 或者 white,black,blue. | black |
| kaptcha.image.width | 图片宽 | 200 |
| kaptcha.image.height | 图片高 | 50 |
| kaptcha.producer.impl | 图片实现类 | com.google.code.kaptcha.impl.DefaultKaptcha |
| kaptcha.textproducer.impl | 文本实现类 | com.google.code.kaptcha.text.impl.DefaultTextCreator |
| kaptcha.textproducer.char.string | 文本集合,验证码值从此集合中获取 | abcde2345678gfynmnpwx |
| kaptcha.textproducer.char.length | 验证码长度 | 5 |
| kaptcha.textproducer.font.names | 字体 | Arial, Courier |
| kaptcha.textproducer.font.size | 字体大小 | 40px. |
| kaptcha.textproducer.font.color | 字体颜色,合法值: r,g,b 或者 white,black,blue. | black |
| kaptcha.textproducer.char.space | 文字间隔 | 2 |
| kaptcha.noise.impl | 干扰实现类 | com.google.code.kaptcha.impl.DefaultNoise |
| kaptcha.noise.color | 干扰 颜色,合法值: r,g,b 或者 white,black,blue. | black |
| kaptcha.obscurificator.impl | 图片样式:<br />水纹 com.google.code.kaptcha.impl.WaterRipple <br />鱼眼 com.google.code.kaptcha.impl.FishEyeGimpy <br />阴影 com.google.code.kaptcha.impl.ShadowGimpy | com.google.code.kaptcha.impl.WaterRipple |
| kaptcha.background.impl | 背景实现类 | com.google.code.kaptcha.impl.DefaultBackground |
| kaptcha.background.clear.from | 背景颜色渐变,开始颜色 | light grey |
| kaptcha.background.clear.to | 背景颜色渐变, 结束颜色 | white |
| kaptcha.word.impl | 文字渲染器 | com.google.code.kaptcha.text.impl.DefaultWordRenderer |
| kaptcha.session.key | session key | KAPTCHA_SESSION_KEY |
| kaptcha.session.date | session date | KAPTCHA_SESSION_DATE |
用法
可以去官网http://code.google.com/p/kaptcha/下载jar,或者在pom.xml中导入
<dependency>
<groupId>com.google.code.kaptcha</groupId>
<artifactId>kaptcha</artifactId>
<version>2.3</version>
</dependency>或者
<dependency>
<groupId>com.github.penggle</groupId>
<artifactId>kaptcha</artifactId>
<version>2.3.2</version>
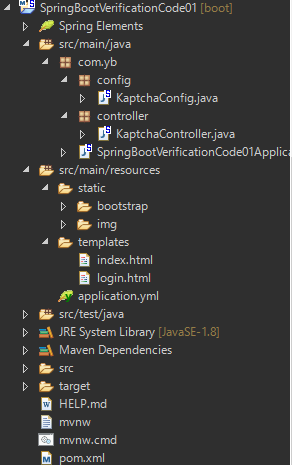
</dependency>项目分层结构

主要代码
KaptchaConfig.java
@Component
public class KaptchaConfig {
@Bean
public DefaultKaptcha getDDefaultKaptcha() {
DefaultKaptcha dk = new DefaultKaptcha();
Properties properties = new Properties();
// 图片边框
properties.setProperty("kaptcha.border", "yes");
// 边框颜色
properties.setProperty("kaptcha.border.color", "105,179,90");
// 字体颜色
properties.setProperty("kaptcha.textproducer.font.color", "red");
// 图片宽
properties.setProperty("kaptcha.image.width", "110");
// 图片高
properties.setProperty("kaptcha.image.height", "40");
// 字体大小
properties.setProperty("kaptcha.textproducer.font.size", "30");
// session key
properties.setProperty("kaptcha.session.key", "code");
// 验证码长度
properties.setProperty("kaptcha.textproducer.char.length", "4");
// 字体
properties.setProperty("kaptcha.textproducer.font.names", "宋体,楷体,微软雅黑");
Config config = new Config(properties);
dk.setConfig(config);
return dk;
}
}KaptchaController.java
@Controller
public class KaptchaController {
/**
* 验证码工具
*/
@Autowired
DefaultKaptcha defaultKaptcha;
@RequestMapping("/defaultKaptcha")
public void defaultKaptcha(HttpServletRequest request, HttpServletResponse response) throws Exception {
byte[] captcha = null;
ByteArrayOutputStream out = new ByteArrayOutputStream();
try {
// 将生成的验证码保存在session中
String createText = defaultKaptcha.createText();
request.getSession().setAttribute("rightCode", createText);
BufferedImage bi = defaultKaptcha.createImage(createText);
ImageIO.write(bi, "jpg", out);
} catch (Exception e) {
response.sendError(HttpServletResponse.SC_NOT_FOUND);
return;
}
captcha = out.toByteArray();
response.setHeader("Cache-Control", "no-store");
response.setHeader("Pragma", "no-cache");
response.setDateHeader("Expires", 0);
response.setContentType("image/jpeg");
ServletOutputStream sout = response.getOutputStream();
sout.write(captcha);
sout.flush();
sout.close();
}
/**
* 校对验证码
*
* @param request
* @param response
* @return
*/
@RequestMapping(value = "/login", method = RequestMethod.POST)
public ModelAndView imgvrifyControllerDefaultKaptcha(HttpServletRequest request, HttpServletResponse response) {
ModelAndView model = new ModelAndView();
String rightCode = (String) request.getSession().getAttribute("rightCode");
String tryCode = request.getParameter("tryCode");
System.out.println("rightCode:" + rightCode + " ———— tryCode:" + tryCode);
if (!rightCode.equals(tryCode)) {
model.addObject("info", "验证码错误,请再输一次!");
model.setViewName("login");
} else {
model.addObject("info", "登陆成功");
model.setViewName("index");
}
return model;
}
/**
* 返回首页
*
* @return
*/
@RequestMapping(value = "/login", method = RequestMethod.GET)
public ModelAndView index() {
return new ModelAndView("login");
}
}前端页面
login.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head lang="en">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style type="text/css">
body {
padding: 10px;
}
#inputtext {
width: 100%;
}
#login{
width: 300px;
margin:0px auto;
padding-top: 60px;
}
#flushimg{
text-decoration: underline;
}
#butt{
width: 60%;
}
</style>
</head>
<body>
<div id="login">
<form action="/login" method="post">
<h2 align="center">L O G I N</h2><br/><br/>
<input type="text" name="userName" class="form-control" id="inputtext" required autofocus placeholder="-----请输入用户名-----"/><br/>
<input type="password" name="userName" class="form-control" id="inputtext" required placeholder="----请输入用户密码----"/><br/>
<div id="flushimg">
<img alt="验证码" onclick="this.src='/defaultKaptcha?d=' + new Date()*1" src="/defaultKaptcha" />
<a>看不清?点击图片刷新一下</a>
</div>
<input type="text" name="tryCode" class="form-control" required placeholder="-----请输入验证码-----" />
<h4 th:text="${info}" style="color: red"></h4>
<input type="checkbox" name="rememberMe"/>记住我<br/>
<div style="width: 100%;text-align: center;"><input type="submit" value="登 录" id="butt" class="btn btn-success" /></div>
</form>
</div>
</body>
</html>index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>验证成功!</h2>
</body>
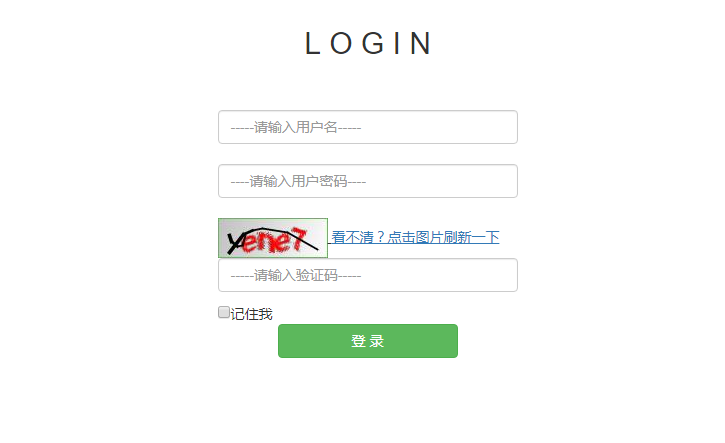
</html>页面效果
地址栏输入:localhost:8080/login